
Our first Bash of the Year kicked off last Wednesday evening and what a way to start. Developer, writer and trainer, Sani Yusuf presented an exceptional talk on Ionic, a cross-platform mobile development framework.
The Ionic framework is an ecosystem of tools that will allow Angular 1 (if using the older, no longer developed Ionic V1), and Angular 2 (if using the newer Ionic V2) applications to run on iOS, Android, and Windows phones. Here are some of the key features.
Application Restyling
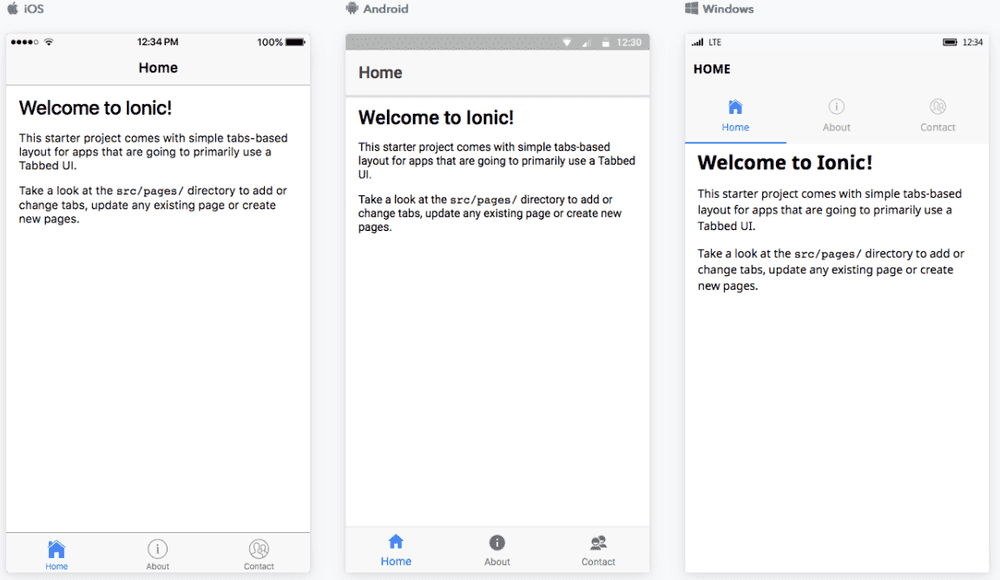
One of the key selling points of Ionic is that it will restyle your application depending on the platform it is running on.
For example on Android, text is left aligned, on iOS titles are centred and quite a lot of icons have circle borders around them. This is achieved via Ionic components (Javascript copies of native components), Ionic themes, and Ionic icons which will automatically adjust based on the platform. They even provide a ‘What you see is what you get’ online editor called Ionic Creator so that for very quick prototypes the developer does not even need to touch any HTML.
 The above shows all three platforms running from the cli command `ionic serve --lab` from the code generated from command `ionic start my-ionic-app --v2`
The above shows all three platforms running from the cli command `ionic serve --lab` from the code generated from command `ionic start my-ionic-app --v2` Ionic CLI
Getting started with Ionic also seems extremely easy if you are used to modern web development, they provide a Ionic cli which abstracts away any of the build tools (webpack, npm, etc), and from there you simply write normal Angular 2 and Typescript code. The only difference is that Ionic created it’s own router module to be designed specifically for mobile platform targets, rather than the web.
Theming
A new feature that is new to Ionic 2 is much more control given to theming the application as there are three layers of SASS styles now provided: a global layer, a platform layer, and a component layer. This allows everything within the application to be customised if required making it much easier to target an application's required brand compared to before in Ionic V1.
New Browser Standards
In order to improve performance they utilise the new browser standards for accessing device features natively in the browser, for example geolocation, camera, microphone, accelerometer. This means a bridge layer will soon not be required at all like phonegap, or cordova as all the native bridging that these provide will be available in the browser at no performance loss. Additionally, they have implemented W3C web animations, which provides much better performance and response compared to traditional CSS3 animation, though they are not currently available on all platforms as it is a new specification.
Progressive Web Applications
One of the features that seems to be very strongly encouraged by the new Ionic 2 framework is the idea of progressive webapps which are an attempt to give a near native experience from a webapp on mobile platforms. These webapps will be given their own icon on the phones home screen, start in full screen, can be installed or uninstalled like a normal app. To the non-technical user they should appear just the same as any normal native app, except there is one key advantage, updates can be pushed without going through an app store. This gives way more flexibility to an app developer to make minor changes and enhancements quickly without waiting on long review processes to finish from Apple or Google. The only issue with this currently is that Apple are not fully sold on the idea (though this may change in the future). Some of this functionality is provided by a new Ionic service called Ionic Deploy.
Service Workers
One of the key tools to allowing progressive webapps to work are service workers which allow really interesting manipulation of HTTP requests to a backend service. Using service workers means that HTTP responses can be cached, assets (like videos) can be pre-fetched at startup, push notifications can be retrieved and handled, plus more. Utilising service work allows the application to work even if the internet connection cuts out, or if assets are already cached, it will work even if there is no internet connection on startup. This functionality is achieved because service workers live in a layer between your application code and the network stack, allowing you to apply filters or rules before requests are sent or received by your application code.
Testing
Because Ionic uses Angular, you can use all the exact same testing techniques that are used on a standard Angular webapp. The only addition is testing on a physical device will require something like selenium-uiwebview for iOS, or selendroid for Android which is not provided out of the box by Ionic.
Personal thoughts
I think Ionic has the potential to make developing simple, crud mobile applications much, much easier. If you already have a webapp written in Angular 2 you can also share code between both your Ionic and standard Angular 2 application (though this requires a bit of setup and isn’t available out of the box), reducing development time and skill requirements by a large amount, while still targeting a huge audience of users. For the vast majority of mobile applications I think that Ionic would serve the required goals of a simple mobile application perfectly.
On the flip side I could imagine that developing high performance applications, 3D games, or applications that require heavy use of the devices capabilities would not be feasible (for example the mobile video streaming applications we develop in-house). I would imagine that Ionic simply would not have the performance to offer a nice experience in these cases (not saying that it wouldn’t be possible though), but these kinds of applications are in the minority meaning that I would still recommend Ionic as a viable alternative to maintaining 2 separate codebases (plus a webapp and/or windows phone if applicable).
We are always looking for speakers at our Bash events. If you would be interested in speaking, or would like more information about our Bash event visit our meetup page.