
10 reasons why WebStorm is better than VS Code

I need to start out by saying this is not a VS Code hating session. I actually really like VS Code. I think it's a great piece of engineering, the community and ecosystem fantastic, the start times are so good (I love code .), the price point is perfect and ... full disclosure ... I am currently writing this piece using VS Code! So this is not a hater's session.
It's also not a corporate fluff piece. Instil are a training partner for JetBrains but we've used their stuff internally for development long before that and I used JetBrains products before joining Instil. We recommend their products to clients and on training because we actually think they are the best and help with your day to day work. So, we're not getting a commission - this piece is all my own opinions, and they're just that, opinions.
So let's get into it. I wanted to write this post after coming off a recent project (React, TypeScript, Electron) where I was frequently pairing with a colleague who was using VS Code. This reminded me why I prefer development in WebStorm, JetBrains' JavaScript IDE. Note, I'm not a VS Code expert, so there may be (probably is) a way to do everything WebStorm does in VS Code, which is why I'm starting with...
1. It Works Out of Box
I work with quite a few languages and frameworks. When training, from week to week, I'm going between Java, C#, TypeScript, JavaScript, Python etc. Even on clean machines, I install WebStorm and start being productive. When I'm using VS Code on the other hand, I have to go on "extension safari". There are some great bundle packs out there but this hunting is not fun for me. There have been so many times teaching a team who actually use VS Code and each one of them has different features available. I might have some feature on my VS Code too but I can't tell them which extension enabled it. I've also had scenarios where I've been trying to replicate a WebStorm feature so I install an extension, and it sort of works, maybe 75 % of the way. So I try another, and now I get a conflict and multiple menu options for the same thing.
It's not to say you can't get VS Code exactly the way you want, and then share that with the team. But it is more work.
I'm too busy. I install WebStorm. I do updates with Toolbox. I get on with my work.
2. Column Mode
This feature is so useful in WebStorm and the other JetBrains IDEs. Hold Shift + Alt and drag the mouse to select columns rather than lines. The UX is just really nice. When dragging at the end of lines the cursor hugs the end of the line which is what you usually want.

Alt + click allows placement of multiple cursors at arbitrary locations. Pressing Ctrl twice and holding down also allows you to have multiple cursors with keyboard arrows. Also, using line navigation (home, end, arrows, Ctrl + arrows etc.) all work with the multiple cursors as well.
VS Code does this too but it is a little bit more clunky. You can use one modifier (Shift + Alt + drag) for column mode but it's not the nice hugging-the-line-end version. It also extends from where the cursor currently is rather that starting the selection from the first click. Alt + click also does arbitrary multi-cursor placement but you also need to toggle it on first. You can select a block and then use another key-press (Alt + Shift + I) to place the cursor at the line end. So like a lot of things in VS Code, the features may be there, but they don't work quite as well or as intuitively.
3. Quick Fixes
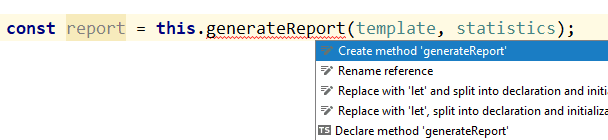
Alt + Enter is your best friend in WebStorm. The Quick Fixes are so good at doing the heavy lifting as you're coding. For example, I usually call methods before they exist, passing in the parameters, thinking about the name and the intent, and then a quick Alt + Enter brings up the quick fix to generate the method or function. You learn the positions of various fixes and can quickly use arrows and Enter to select. For example, to generate a method/function it is the top one so a quick sequence of Alt + Enter, Enter creates my method.

The generated code template then allows me to cycle through the names of the arguments quickly before placing me in the method body. These quick fixes are everywhere - invert if, remove redundant code elements, update method return, add argument to method signature, ES Lint fix , ignore directives etc.
So VS Code has Ctrl + . for similar functionality. It's just it never seems to offer as many and the ones that are there don't seem to work as well. For example, the generate method (at least on my setup) didn't add white space to separate the generated method, didn't allow me to edit the names of the parameters and left the cursor at the call site.
Also, when I went to create an example for number 5 below, I wrote some code and then tried to use the assist to generate functions. The menu didn't provide me the action to generate a function. It does seem to work for methods inside classes but not functions. Very frustrating - like a lot of my experiences in VS Code - it almost works. It gets you 75% of the way there.

4. Auto-Import and Move Refactoring
The auto-import in WebStorm just works. I know the type I want, I use it in code and let the IDE auto-complete. This not only auto-completes but does the auto-import too. If I have the name written first (or have pasted something into the file) then a simple Alt + Enter brings me up my Quick Fixes and I can quickly add the imports.
I also love being able to move files, just drag and drop, and be confident that all the imports will update correctly. I think about the way I want the code structured and then make the changes without worrying about the effort as the IDE is doing the heavy lifting. This is how it should be.
I have in the past found the VS Code auto-import extensions to be a bit flakier (though re -testing for this article they seem to be pretty good). There are some minor annoyances like when I move files it opens all the other files that need updated.
5. Extract Variables, Constants and Method
This is something I do all the time. Highlighting an expression or a block of code and extracting as a variable, constant or function. There are extensions to do this in VS Code, but WebStorm just works better. We can use Ctrl + Alt + V for variable, P for parameter and C for constant and the IDE is clever enough to see multiple occurrences and replace them all.
For functions it will allow me to choose where the function is placed. This is very useful with nested structures and higher order functions. For example, in a test I may break out a helper function,

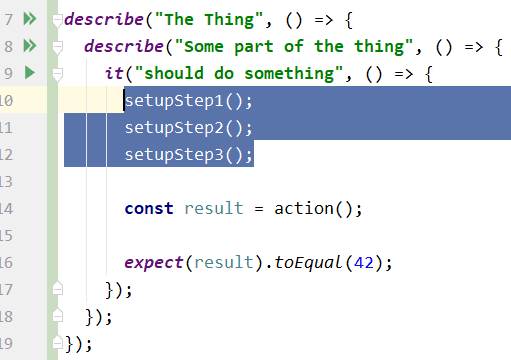
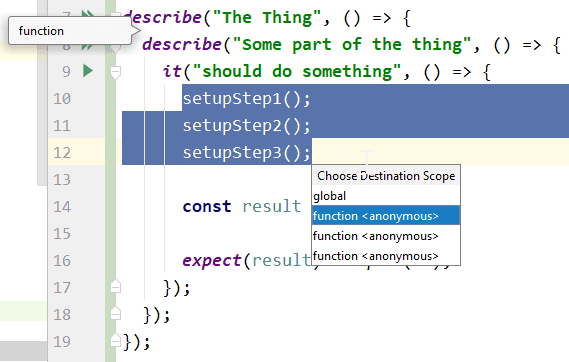
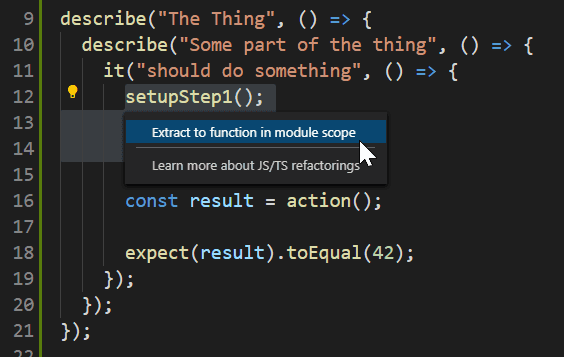
Ctrl + Alt + M extracts the highlighted code into a method or function. Since we're in TypeScript, this could be placed at 4 scopes, inside the it arrow function, in either of the describe arrow functions, or globally. WebStorm lets me choose where easily.

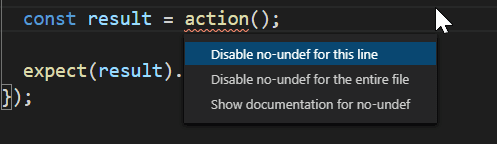
VS Code only offered to place at the module level.

Interesting as well that I did this in VS Code using Ctrl + . as pressing F1, which should show all actions, didn't offer Extract function. I also found that it would offer to place in various scopes in other parts of the code. It's this sort of inconsistency that I find frustrating. It also won't find multiple occurrences.
6. Inlining
This is the other side of the coin to extracting variables, constants and functions. I'll have something named which is not adding any value and I can easily inline to the places it is used via Ctrl + Alt + N. I didn't see a way to do this in VS Code.
7. Git Integration
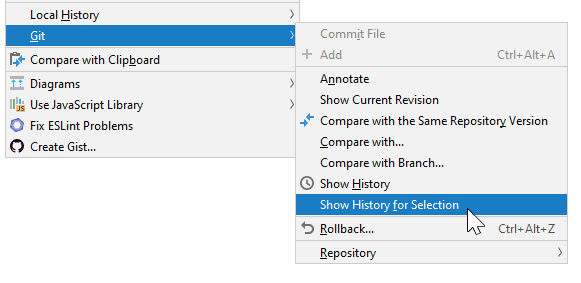
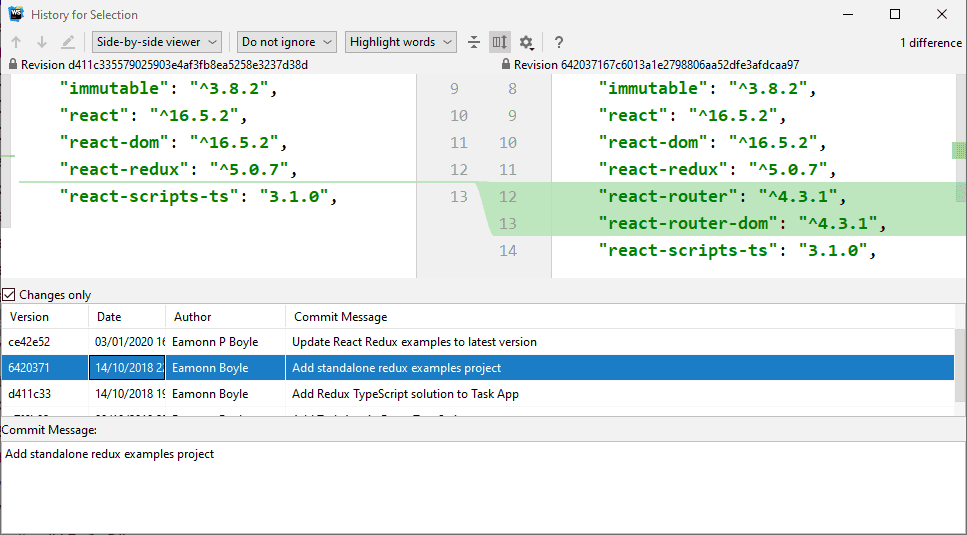
I mainly use Git from the command line, but for a few operations the GUI is much better. The integration into VS Code is pretty good but WebStorm has some great UX on this. For example , getting the history on a block of code.


8. Code Inspections and Suggestions
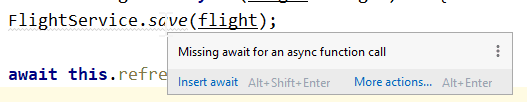
I find WebStorm is really good at informing me about my code, indicating situations where I may be making a mistake or could write a cleaner solution. Some of these things will come from compiler services or ES Lint and VS Code can often provide these. Others, VS Code doesn't provide. For example, here I am getting a hint that I am calling a method that returns a promise but I am not using await

I find WebStorm keeps up to date with the languages and frameworks regularly. Then these hints are great for learning new features and idioms of a language or framework. A handy Alt + Enter applies a quick fix to make the update.
9. Find
This is a ubiquitous feature for an editor. However, the speed of the WebStorm Find in Files is just so good. I press Ctrl + Shift + F and then the window is there, I start typing, and I am immediately seeing results. Easy filtering by file type, case, regex, directory etc. just make this an awesome feature for navigating code. The Find result window also has full editor capability so I can make the changes there and then.
VS Code also has a Find in File, but the interface is nowhere near as smooth.
10. All the Rest
There are lots of little things the IDE just does better. For example, VS Code will move a line of code up or down with Alt + Up/Down. WebStorm does this too via Ctrl + Shift + Up/Down but is also block aware. So I can quickly move functions and classes up as a single block - without having to select them. I only need to have the cursor on the function signature line, or the first line of a for/while etc. The undo/redo tracking is great. Local (non-Git) history is a life saver when I'm over eager with my Git commands...and many more.
Conclusion
I don't think I'm being overly biased. I am quite lazy, which is why I want an easy path to do what I actually care about, writing clean code to build useful software for clients. WebStorm gives me that.
There's still lots to like in VS Code and lots of things on par with WebStorm (and a few better). I look forward to the post "10 Reasons I Prefer VS Code to WebStorm" - I may even write it myself one day.
I also don't pay the bills (well not directly) so I'm not weighing up value for money here. But as a professional developer I see the cost of the license paying for itself in the time it would take to configure VS Code.
Finally, I don't mind which IDE you use. I have my preference, but whichever one you use, try to become a master of it. If VS Code is your thing, learn the keyboard shortcuts, pair with other proficient users, learn the best extensions and share with your team. This will all pay dividends in the long run and you'll spend more time thinking about your code and less time typing... and that's a good thing.