
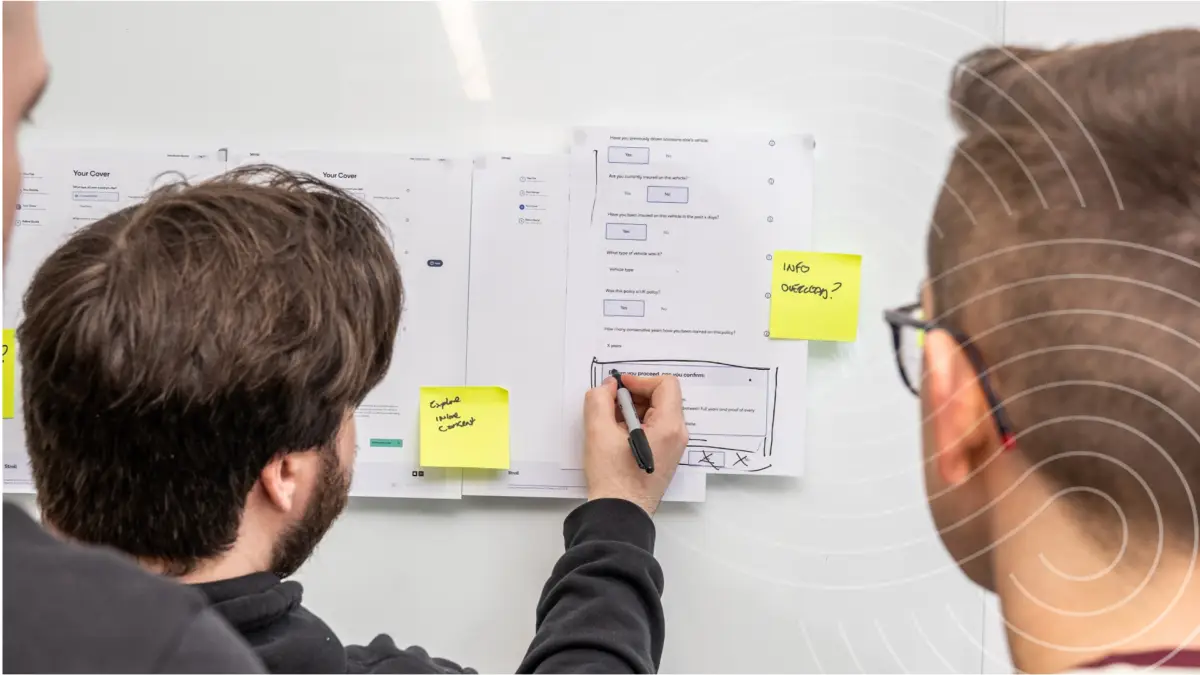
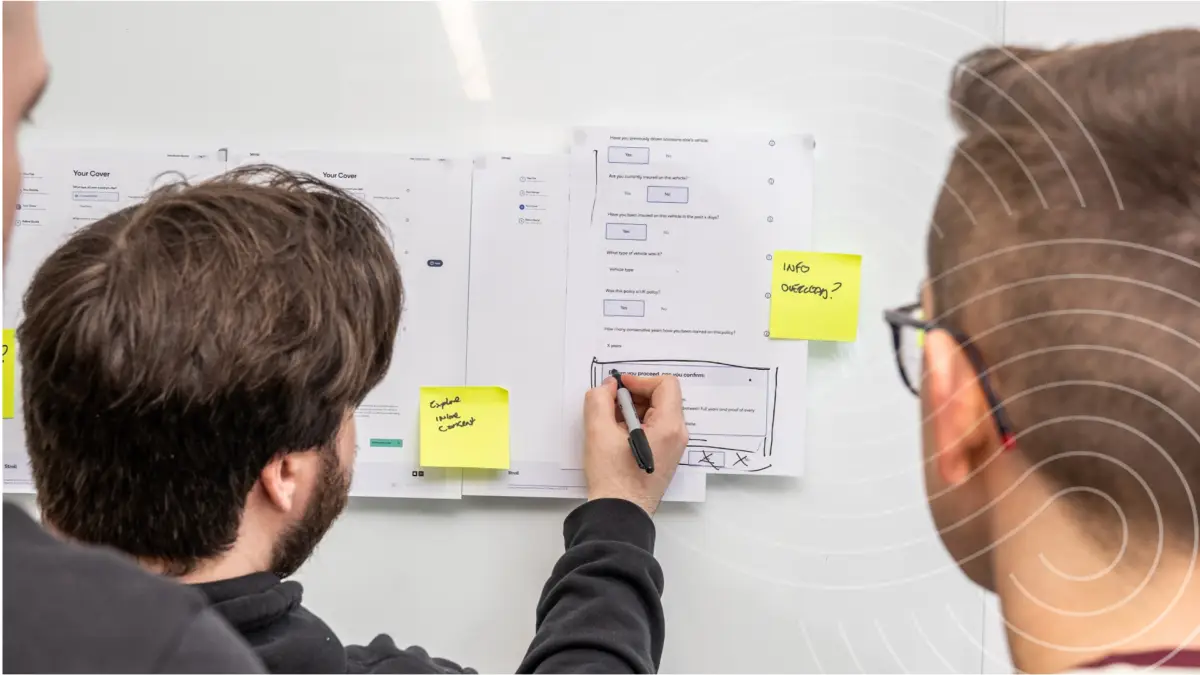
The complexity of front-end development
Recently, we've been busy with front-end training courses here at Instil. Two in particular stand out as the teams we trained were already experienced in the frameworks we were covering. Groups like that give us an opportunity to go beyond the basics and talk about best practices in depth.
Front-end development is often thought of as easier than back-end. I'd argue it's a difficult area of software engineering to do well.

User focus
It's easy to forget that there's a person interacting with your software. Accessibility is a legal requirement, and it's important that everyone on a team is aware of accessibility concerns.
William Driver at TPGi has published Quick-and-Dirty Accessibility with five techniques you can apply today.
More than accessibility, we should be aiming to deliver great user experiences. Design helps here, but we also need to consider the quality of our work. Programming mistakes can result in poor quality product, particularly when we don't consider the platform our code is running on (some one else's web browser). Angelika Tyborska has published 9 signs your frontend code has quality issues that affect your users covering a range of common mistakes developers make.
It's Complicated
Angelika also links to The quiet, pervasive devaluation of frontend by Josh Collinsworth, who says:
It’s like CSS exists in some bizarre quantum state; somehow both too complex to use, yet too simple to take seriously, all at once.
CSS does seem to trip a lot of developers up.
Our tools should help us balance the simple and complex. Tero Piirainen has some criticisms of Tailwind CSS. We use Tailwind a lot in our projects, and we like it, but there's no denying it has a marmite tendency.
The key point Tero makes is to Learn CSS (something we can help you with)
Lots to learn
Here's a fun article highlighting the difficulty of front-end development – the Hardest Problem in Computer Science: Centering Things.
I’ve been thinking about web components a lot recently, and Chris Ferdinandi has been posting a series about them. Progressively enhancing a Web Component is a good example.
While we'd love to see you on one of our live, instructor-led front-end courses, you might find this self-paced Angular Signals video series helpful.
Make the right choice
If you're evaluating front-end frameworks, you might like this comparison of templating systems.
Choosing a front-end framework is a significant decision, and all toolmakers are trying to persuade you to pick theirs. Vercel recently announced upgrades to their back-end services (they're using Rust!), and their support behind Next.js was one of the reasons we picked it for some recent work we did for Trafalgar Tickets.
Until next time,